 400-969-7660
400-969-7660


 400-969-7660
400-969-7660



今天优逸客和大家探讨一些平面设计常见的问题,以及平面设计如何转UI设计。
平面设计
1、平面设计概念
平面设计的基础设计理论包括: 色彩构成、平面构成、字体设计、图案设计、版式设计等。平面设计基础能力可以概括为视觉化处理与传达信息的能力。平面设计中通过排版,把文字、表格、图形、图片等进行合理的排列调整,有效传达信息,并达到美观的视觉效果。

2、常见问题处理
1)如何组织页面信息
组织页面信息的首要任务是判断信息优先级,分清重要信息与次要信息,删除无用信息。化繁为简,降低视觉干扰。
以书写简历为例,我们具体来看。
首先对无用信息的判断(讲真,曾看到简历中还有体重信息)。其次是关键信息的组织排列、清晰表达。个人信息:姓名、年龄、照片、联系方式;基本信息:工作经历、教育背景、职业技能;其他信息:兴趣爱好等。数份简历扎堆时,信息有效快速传达是第一步,再者才是加入一点点自己的小个性。
2) 布局上如何对齐
日常工作中,经常会遇到有关如何对齐问题的PK,始终争论不休各说各理。首先达成信息优先级主次的共识,可以提升排版的效率。
a. 信息分组
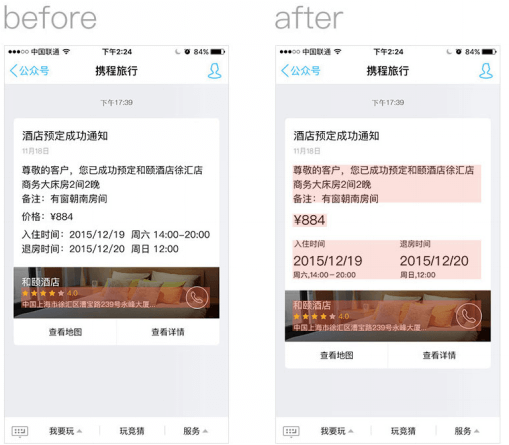
先从一个酒店预定成功通知消息案例来看,通知信息文字平铺直叙,并未合理分组(左图)。图片部分上方酒店评价、信息地址和电话操作按钮剧中对齐,酒店名成为了一个小标题。做适当调整后(右图),使得正文通知、价格和时间字段分组明确。电话按钮同酒店信息组对齐,使得图片区域的文字和操作信息更为整体。

b. 居中对齐or左对齐
信息分组后,居中排列每组信息的小标题,模块感增强,使得阅读标题和每个组信息中产生视线的跳跃。小标题和每组信息统一居左对齐,更符合快速浏览和操作。比如在需要完成注册任务的网页中,标题居左更有利于视线快速向下流动,使得操作路径更顺畅。
3)如何突出重点
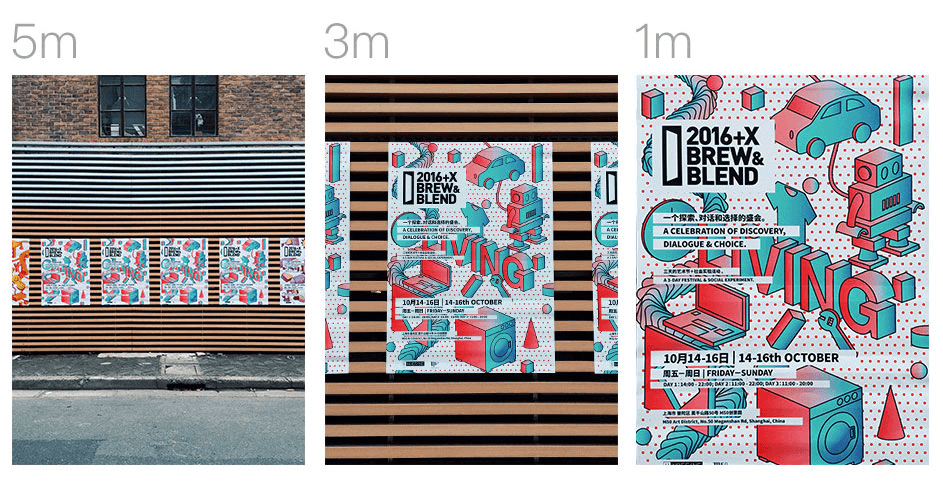
前面谈了如何组织信息,那如何使主要信息更为有重点?首先可以通过拉开大小比例,拿一张活动海报来举例。5米处能看到什么?海报的大图案渲染气氛的整体感受;3米处能看到什么?活动主标题;1米近距离又能发现什么?具体信息和时间等。拉开主次信息的尺寸大小对比,从空间距离上,使得观众接受信息传达有了先后。观众近距离阅读,信息有效传达的顺序同理适用。

平面设计如何转UI设计
传统平面设计是提高用户审美水平的担当;UI设计师肩负着让用户更轻松学会智慧生活的重任。身边有很多传统的平面设计师苦恼于怎么转行做UI,一来目前国内UI设计薪资待遇高,二来想要提升一下个人能力。其实平面设计转UI设计有着一定的优势。如果想学习UI设计,只需要经过短暂的培训即可上手。具体如何学习,可以登陆优逸客咨询了解详情。